UI Modal Service
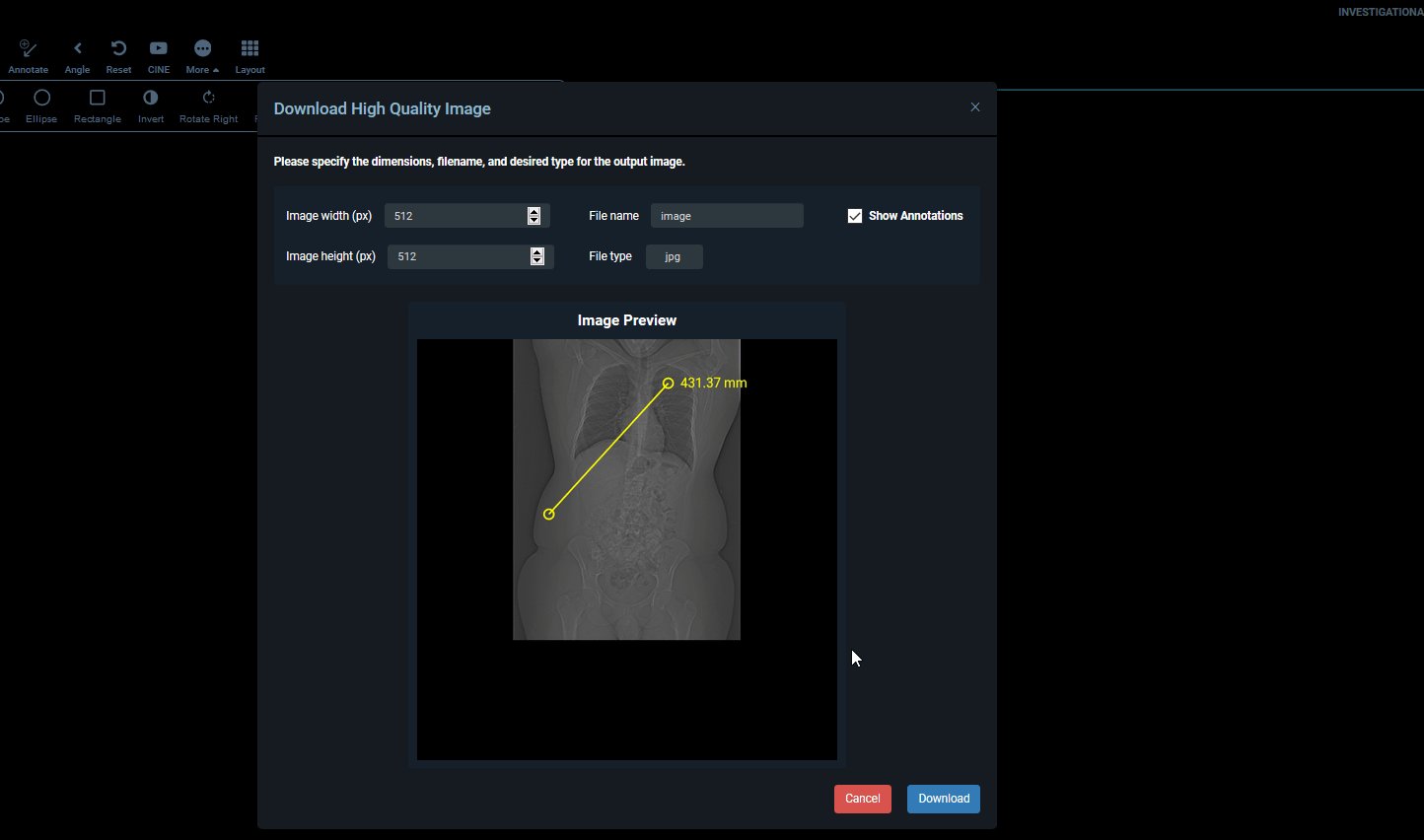
Modals have similar characteristics to that of Dialogs, but are often larger, and only allow for a single instance to be viewable at once. They also tend to be centered, and not draggable. They're commonly used when:
- We need to grab the user's attention
- We need user input
- We need to show additional information
If you're curious about the DOs and DON'Ts of dialogs and modals, check out this article: "Best Practices for Modals / Overlays / Dialog Windows"

Interface
For a more detailed look on the options and return values each of these methods
is expected to support, check out it's interface in @ohif/core
| API Member | Description |
|---|---|
hide() | Hides the open modal |
show() | Shows the provided content in a modal |
Implementations
| Implementation | Consumer |
|---|---|
| Modal Provider* | OHIFModal* |
* - Denotes maintained by OHIF
3rd Party implementers may be added to this table via pull requests.